Windows下安装goland,idea,webStorm软件
引言
如果你的电脑是Mac版本,可访问我的这篇博客:Mac安装所有JetBrains的软件,比如idea,webstorm等去安装Mac版本的软件。
因而,为了方便大家安装Windows版本的goland,idea,webStorm,可直接通过下面的链接访问我的网盘:
1.链接:https://sigusoft.com/s/1t4c1rg0eCVlMHUS7S1Gr3Q 提取码:jsch
2. 链接:https://sigusoft.com/GDjoyF5o 密码:hhqjcj
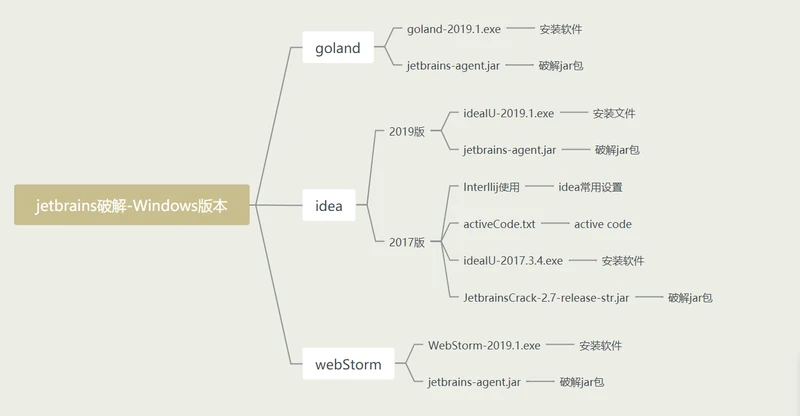
解压从我的网盘中下载好的Jetbrains,会看到如下的目录:

下面以idea为例子来讲解如何安装JetBrains的所有软件
下载和安装idea
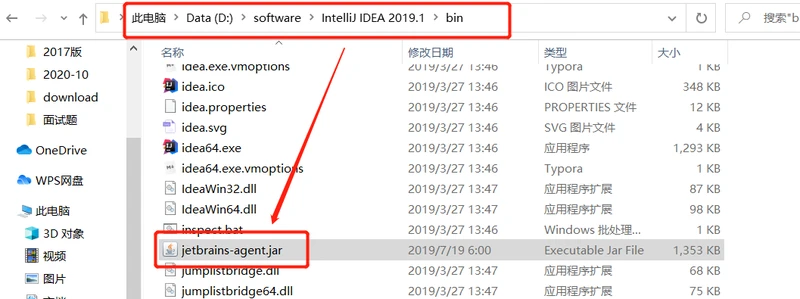
解压下载好的jetbrains 2019 Crack.zip压缩包,将文件复制到你安装好的idea的bin目录下:

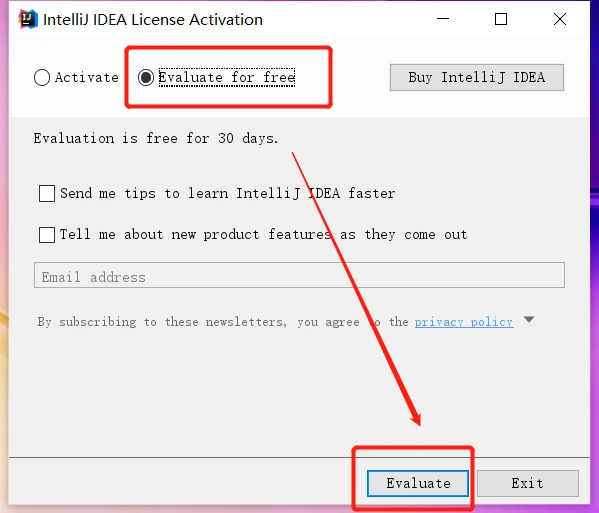
打开安装好的idea ,选择Evaluate for free,单击Evaluate按钮

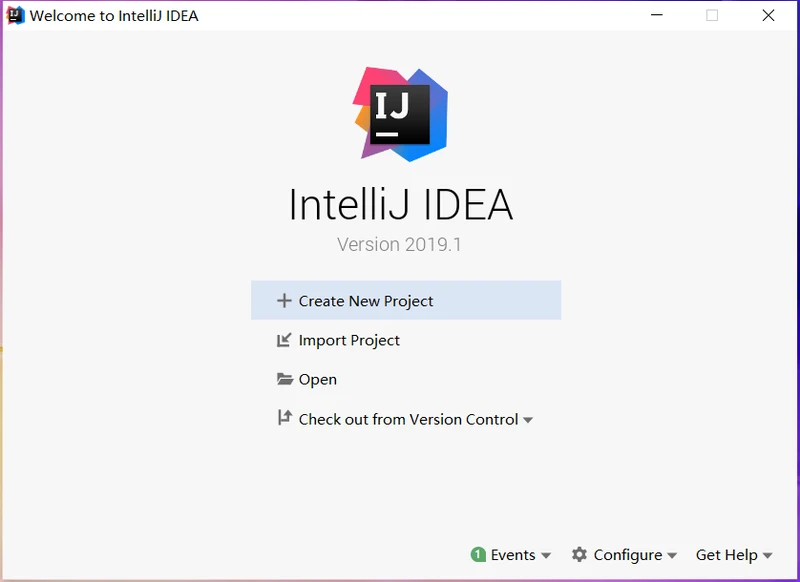
创建、打开或Git一个项目,目的是进入编辑器中

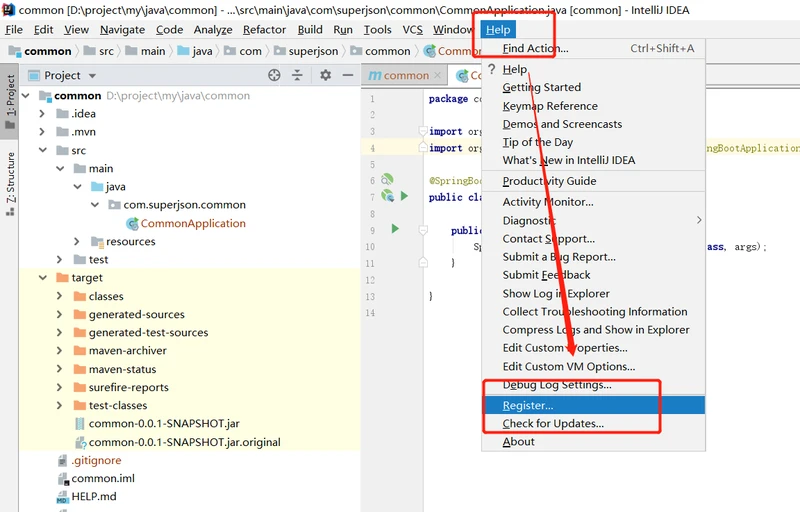
依次点击上面菜单栏:Help->Edit Custom VM Options …

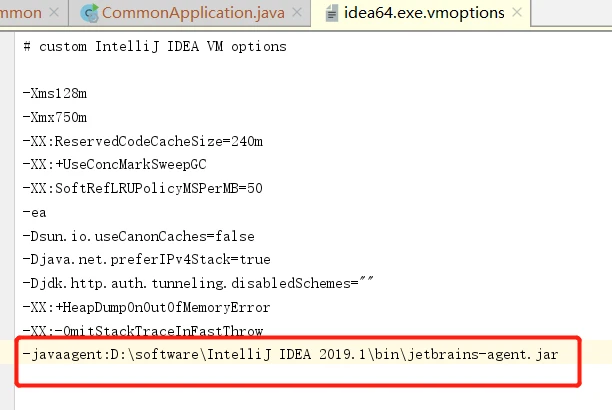
在创建的vmoptions文件的末尾加上:
-javaagent:D:softwareIntelliJ IDEA 2019.1binjetbrains-agent.jar(-javaagent指向的内容为jetbrains-agent.jar所在的位置绝对路径)
如果不知道绝对路径,可通过cmd打开终端,把jetbrains-agent.jar文件拖到终端,即可显示文件绝对路径,
一定要记住,是绝对路径,绝对路径,绝对路径。

重新启动后,依次点击菜单栏:Help-> Register …

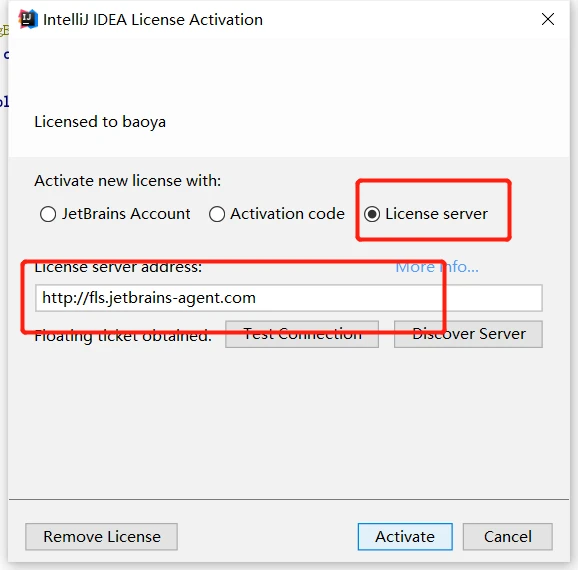
选择服务器,并输入服务器地址: ,点击按钮即可

右下角会出现这段文字,说明已经安装成功了。

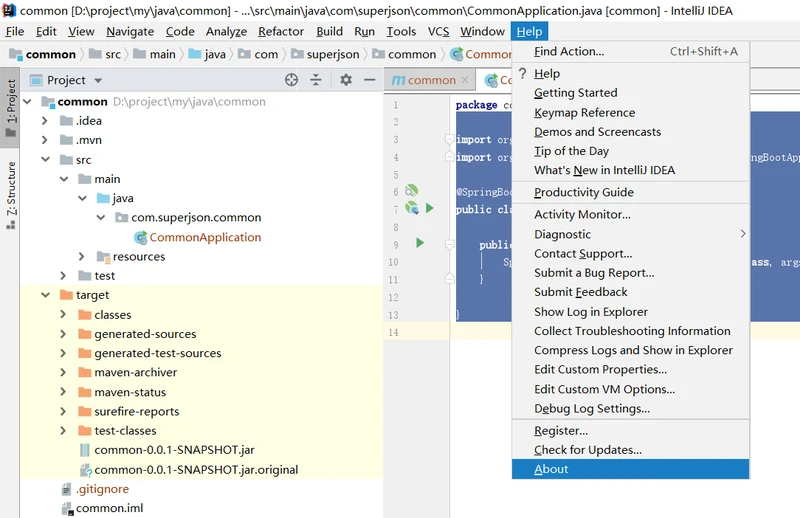
当然,也可以依次点击菜单栏:help -> about 查看安装情况


备注
goland 和 webStorm也可以按照这种方式来安装
