DataGrip:非常好用的数据库工具,安装与使用教程,亮点介绍
目录
一、什么是DataGrip
二、DataGrip的下载与安装
三、DataGrip的使用
四、DataGrip亮点功能介绍
一、什么是DataGrip
DataGrip是JetBrains公司推出的管理数据库的产品,对于JetBrains公司,开发者肯定都不陌生,IDEA和ReSharper都是这个公司的产品,用户体验非常不错。
所谓工欲善其事,必先利其器,如果用好了一款开发软件,将大大提升我们的工作效率。
那么接下来,我们就讲解下DataGrip的使用方法。
二、DataGrip的下载与安装
1.下载
打开官网,就可以看到下载页面。选择自己需要的系统版本
官网下载网址

https://www.jetbrains.com/datagrip/download/#section=windows
2.安装
下载完成后双击安装包,点击next

然后选择安装地点,这个自己选择合适的位置

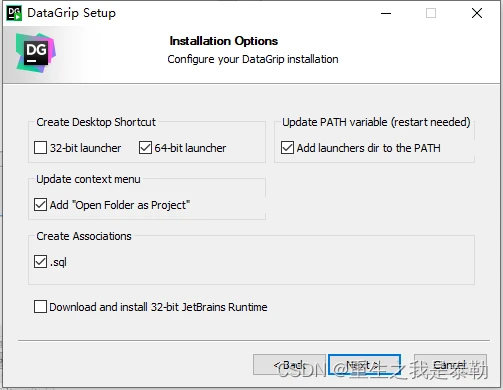
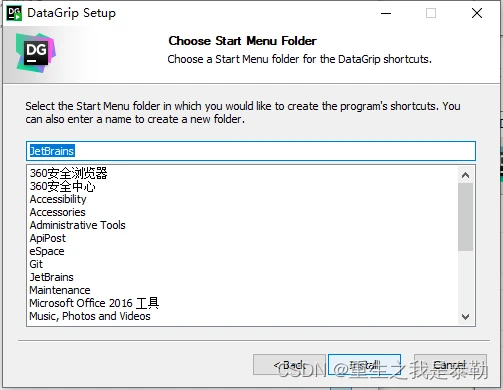
然后如图勾选相应的选项,点击next

然后点击install,等待安装完成即可

三、DataGrip的使用
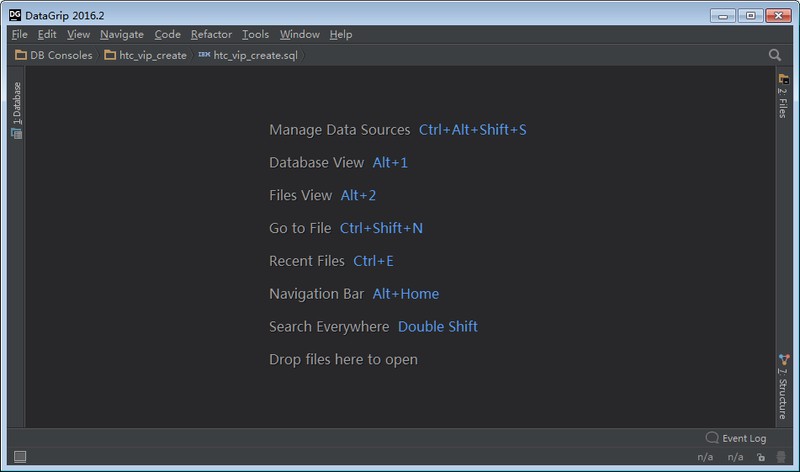
安装完成之后打开进入到主页面,相信用过IDEA的同学会感到很亲切,界面如下。

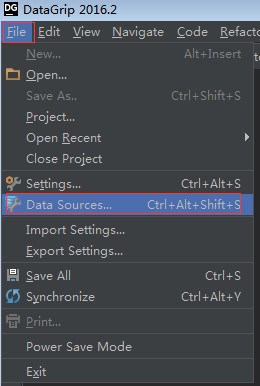
接下来管理数据库驱动。DataGrip支持主流的数据库,点击左上角File->DataSource

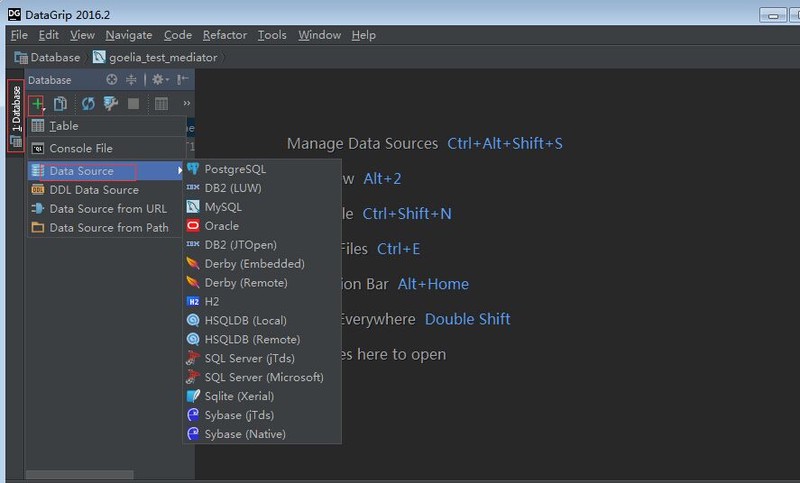
也可以在Database视图中展开绿色的+号,添加数据库连接

选择所需要

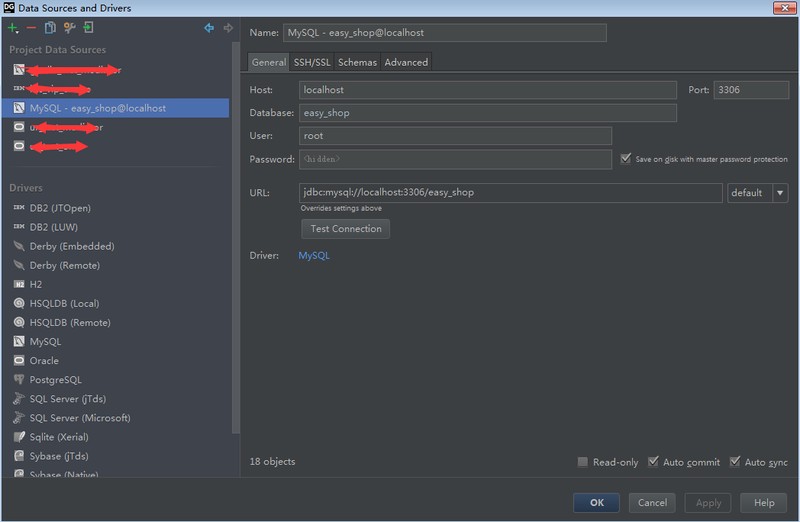
面板中,左上部分列出了已经建立的数据库连接,点击各项,右侧会展示当前连接的配置信息,General面板中,可以配置数据库连接的信息,如主机、用户名、密码等,不同数据库配置信息不完全相同,填入数据库URL,注意,URL后有个选项,可以选择直接填入url,那么就不需要单独填主机名、端口等信息了。
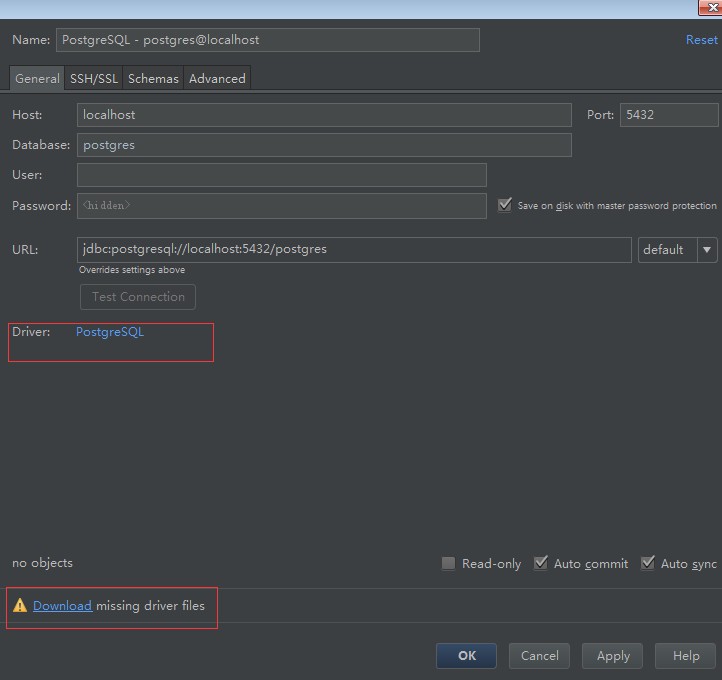
Driver部分显示数据库驱动信息,如果还没有下载过驱动,底部会有个警告,提示缺少驱动

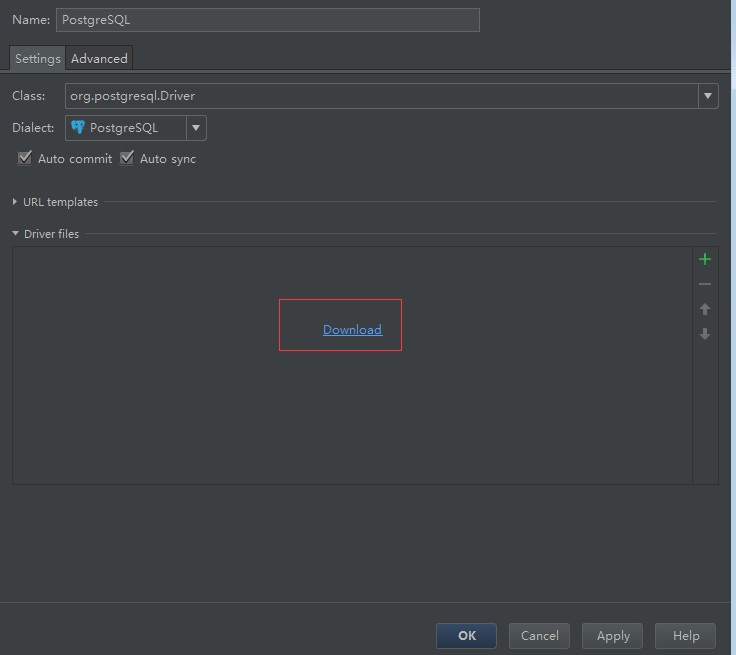
点击Driver后的数据库类型,会跳转到驱动下载页面,点击download,下载完会显示驱动包


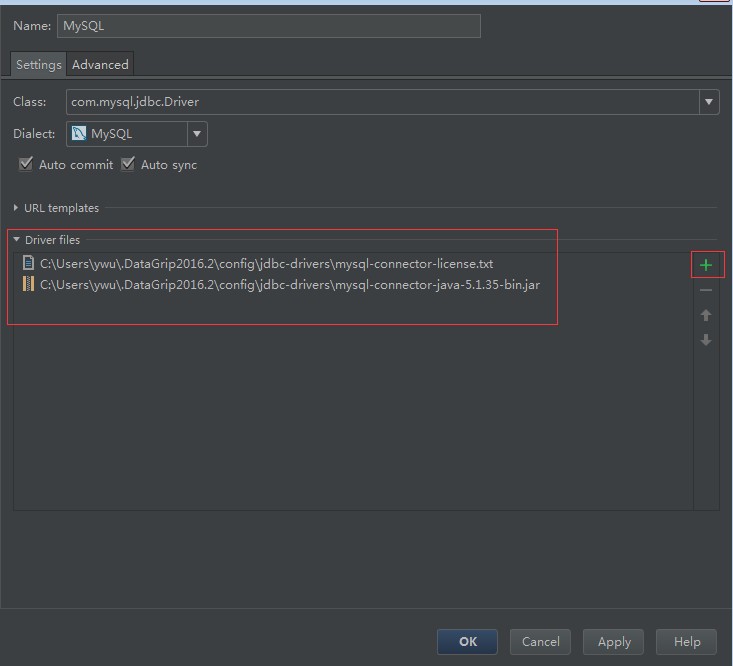
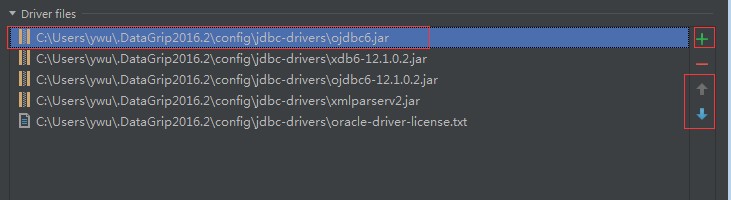
如果下载的驱动有问题,可以手动添加本地驱动包,在试用过程中,创建Oracle连接时,下载的驱动包就有问题,提示缺少class,点击右侧绿色的+号,选择本地下载好的jar包,通过右侧上下箭头,将导入的jar包移到最上位置就OK了

点击Test Connection,查看配置是否正确,接下来就可以使用了。
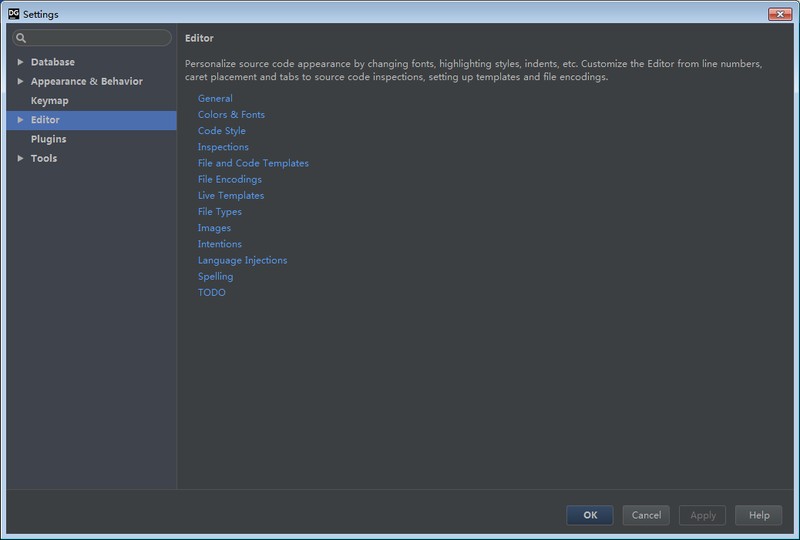
打开DataGrip,选择File->Settings,当前面板显示了常用设置项

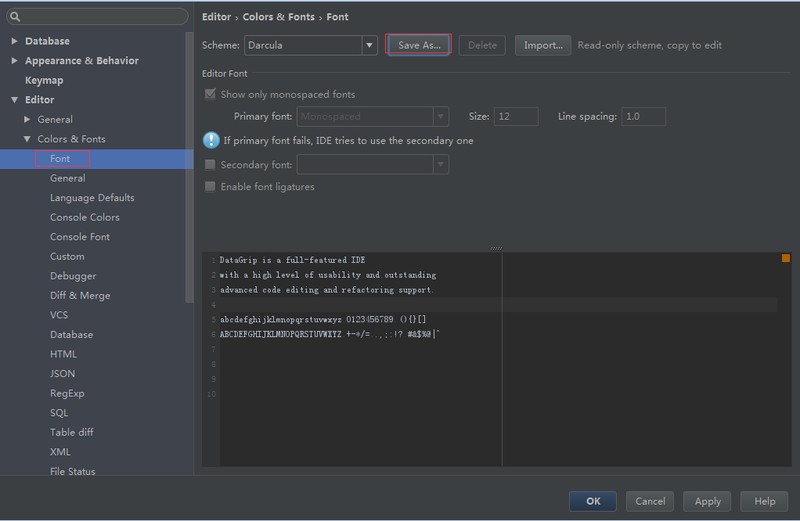
基本上默认设置就足够了,要更改设置也很简单,左侧菜单已经分类好了,第一项是数据库相关的配置,第二项是配置外观的,在这里可以修改主题,key map修改快捷键,editor配置编辑器相关设置,在这里可以修改编辑器字体,展开edit项,Editor->Color & Fonts->Font

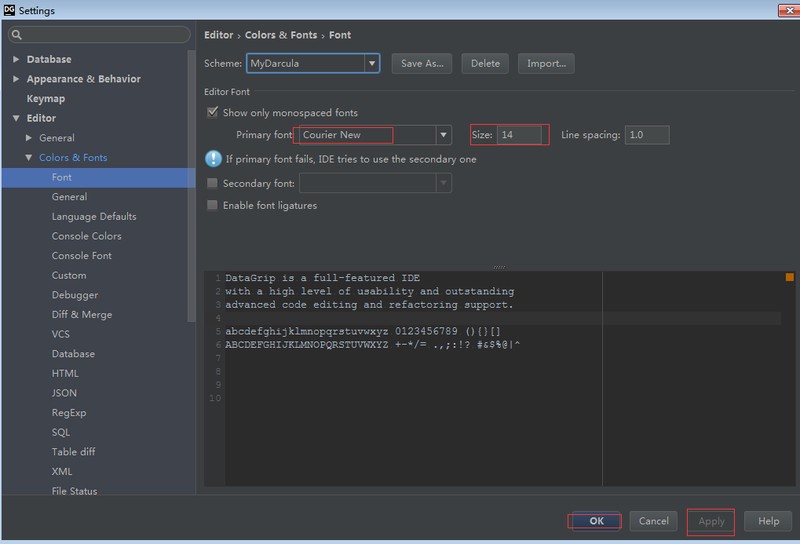
需要将当前主题保存一下,点击save as,起个名,选择重命名后的主题就能修改了,这里我选择习惯的Conurier New字体,大小为14号,点击右下角的apply,点击OK

其他的没啥好设置的了。
接下来,我们来使用DataGrip完成数据库的常用操作,包括查询数据、修改数据,创建数据库、表等。

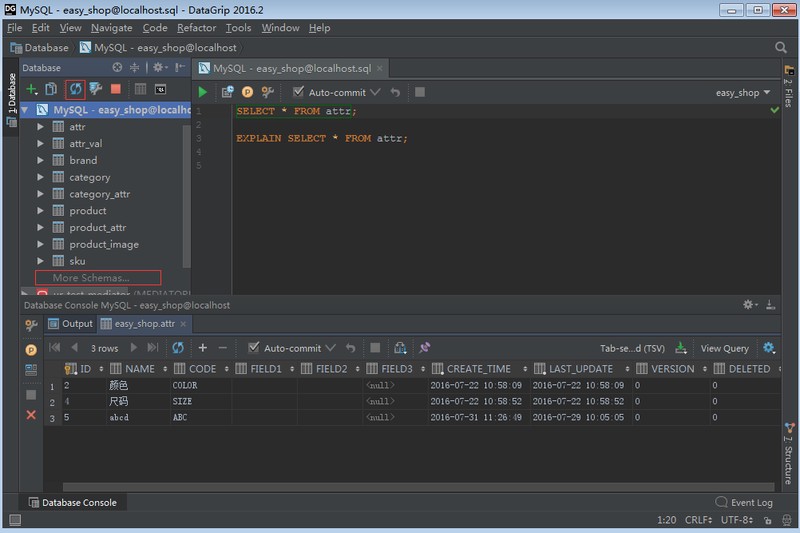
左上区域显示了当前数据库连接,展开后会显示数据库表等信息,如果展开后没有任何信息,需要选中数据库连接,点击上面的旋转图标同步一下,下方有个More Schema选项,点击可以切换不同的schema。
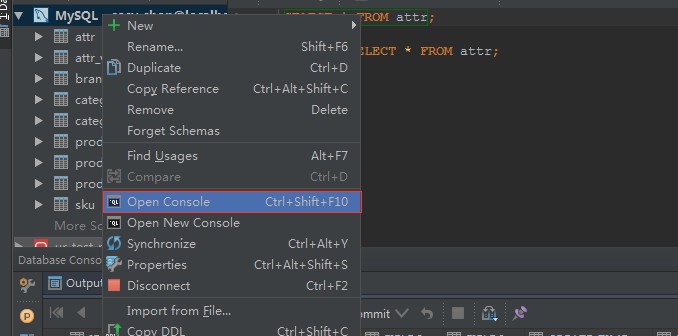
右键选中的数据库连接,选择open console,就可以在右侧的控制台中书写sql语句了。

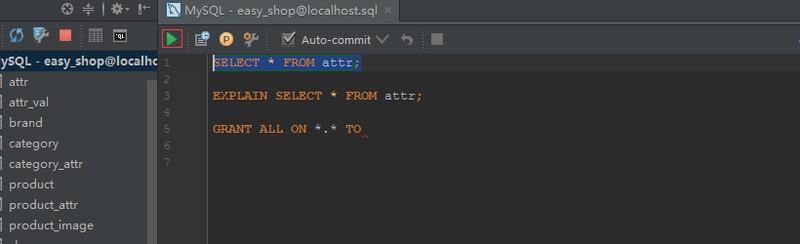
DataGrip的智能提示非常爽,无论是标准的sql关键字,还是表名、字段名,甚至数据库特定的字段,都能提示,不得不感叹这智能提示太强大了,Intellij IDEA的智能提示也是秒杀eclipse。
写完sql语句后,可以选中,电子左上侧绿色箭头执行

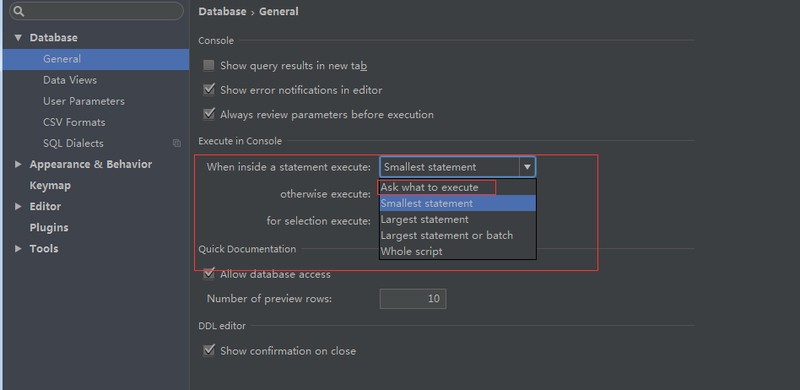
也可以使用快捷键Ctrl+Enter,选中情况下,会直接执行该sql,未选中情况下,如果控制台中有多条sql,会提示你要执行哪条sql。之前习惯了dbvisualizer中的操作,dbvisualizer中光标停留在当前sql上(sql以分号结尾),按下Ctrl+.快捷键会自动执行当前sql,其实DataGrip也能设置,在setting->Database-General中

如果某列的宽度太窄,可以鼠标点击该列的任意一个,使用快捷键Ctrl+Shift+左右箭头可以调整宽度,如果要调整所有列的宽度,可以点击左上角红框部分,选择所有行,使用快捷键Ctrl+Shift+左右箭头调整
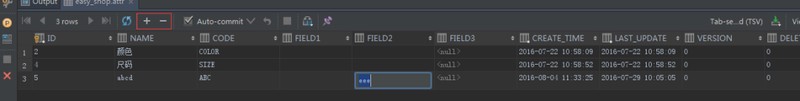
添加行、删除行也很方便,上部的+、-按钮能直接添加行或删除选中的行,编辑列同样也很方便,双击要修改的列,输入修改后的值,鼠标在其他部分点击就完成修改了

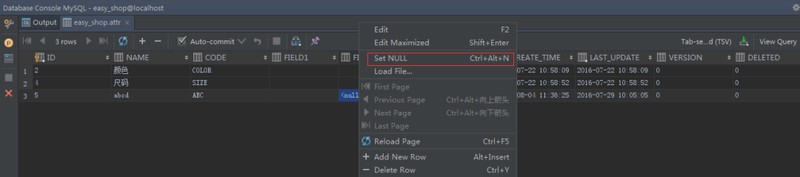
有的时候我们要把某个字段置为null,不是空字符串"",DataGrip也提供了渐变的操作,直接在列上右键,选择set null

对于需要多窗口查看结果的,即希望查询结果在新的tab中展示,可以点击pin tab按钮,那新查询将不会再当前tab中展示,而是新打开一个tab

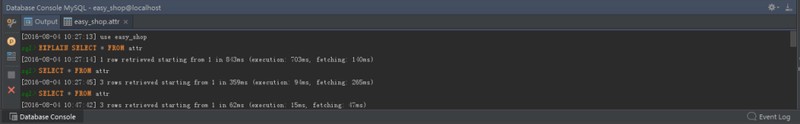
旁边的output控制台显示了执行sql的日志信息,能看到sql执行的时间等信息

我就问这么吊的工具,还有谁!!!
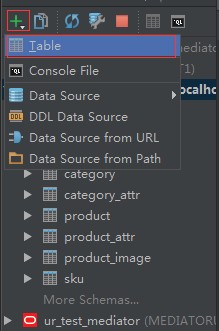
要新建表也是相当简单、智能,选中数据库连接,点击绿色+号下选择table

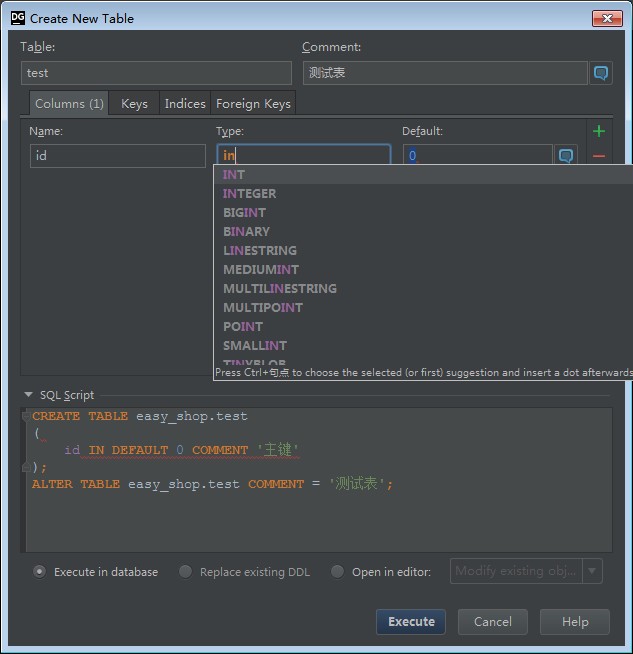
在新打开的窗口中,可以填写表信息

我就问你看到这个窗口兴奋不兴奋!!!
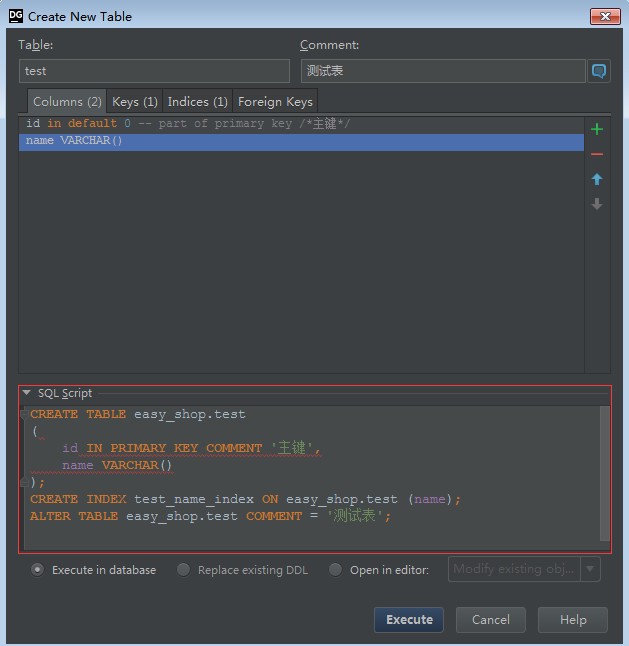
顶部可以填写表名、表注释,中间可以点击右侧绿色+号添加列,列类型type也是能自动补全,default右侧的消息框图标点击后能对列添加注释,旁边的几个tab可以设置索引及外键
所有这些操作的DDL都会直接在底部显示

我就问你怕不怕
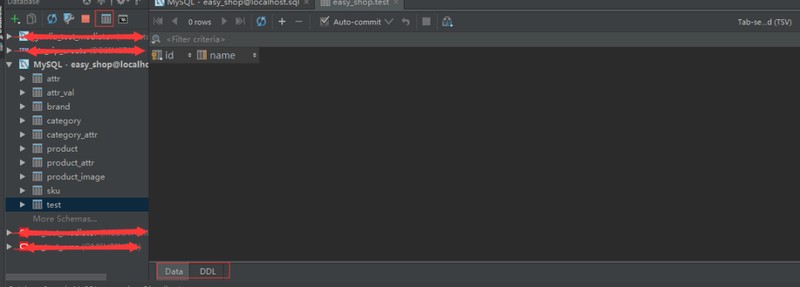
表建完后,可以点击下图中的table图标,打开表查看视图

可以查看表的数据,也能查看DDL语句
这些基本功能的设计、体验,已经惊艳到我了,接下来就是数据的导出。
DataGrip的导出功能也是相当强大
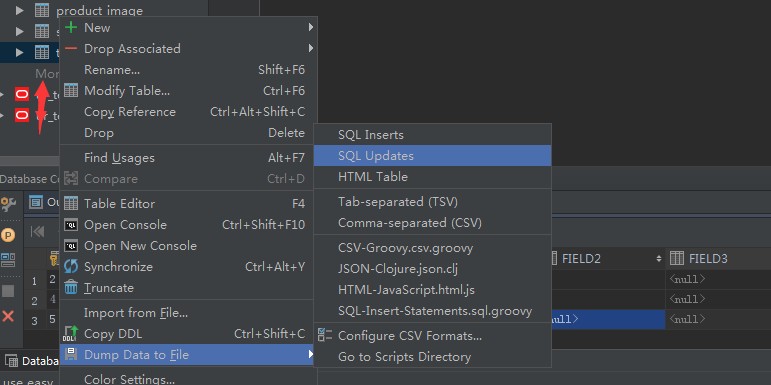
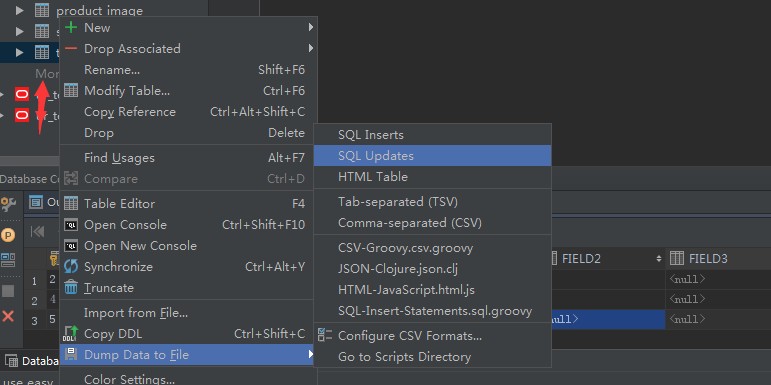
选择需要导出数据的表,右键,Dump Data To File


即可以导出insert、update形式的sql语句,也能导出为html、csv、json格式的数据
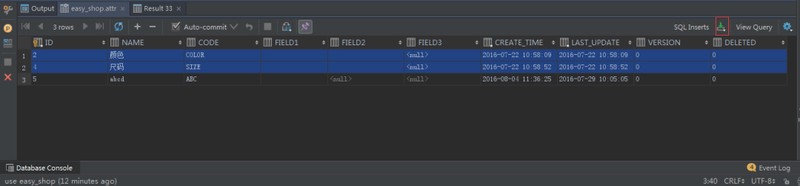
也可以在查询结果视图中导出

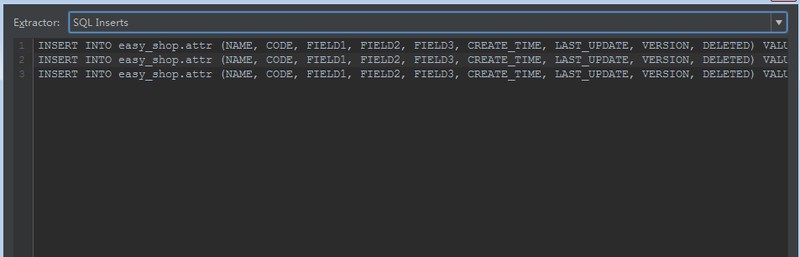
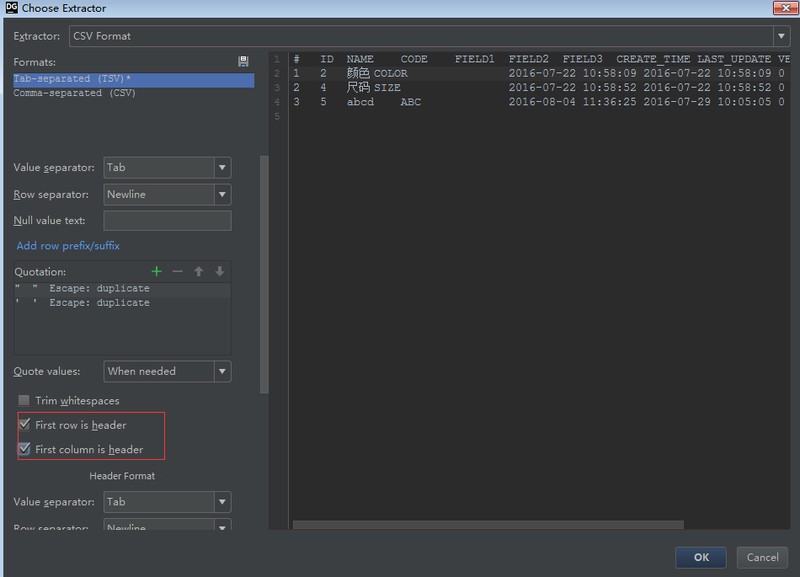
点击右上角下载图标,在弹出窗口中可以选择不同的导出方式,如sql insert、sql update、csv格式等

如果是导出到csv格式,还能控制导出的格式

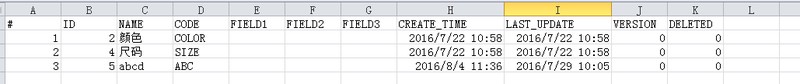
导出后用excel打开是这种结果

除了能导出数据外,还能导入数据
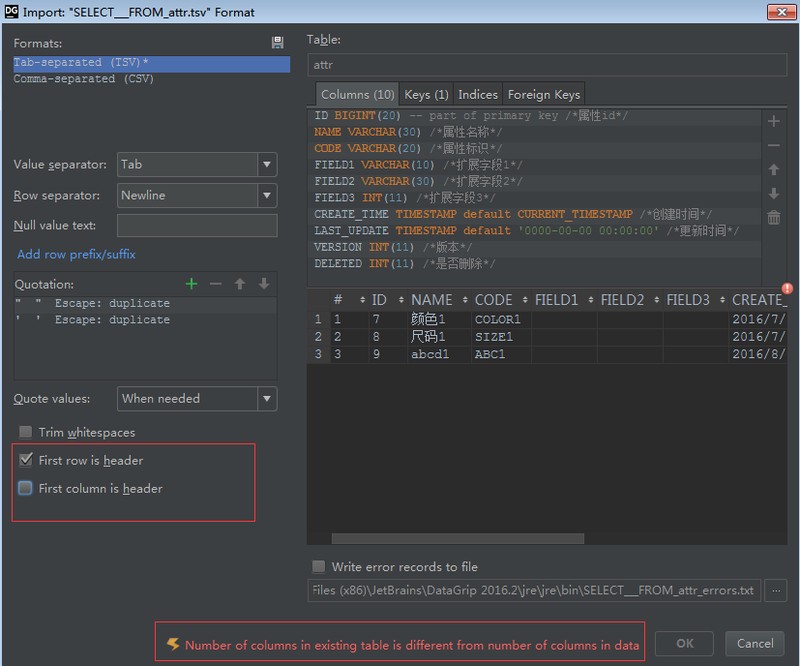
选择表,右键->Import from File,选择要导入的文件

注意,导出的时候如果勾选了左侧的两个header选项,导入的时候如果有header,也要勾选,不然会提示列个数不匹配
四、DataGrip亮点功能介绍
「1、关键字导航:」
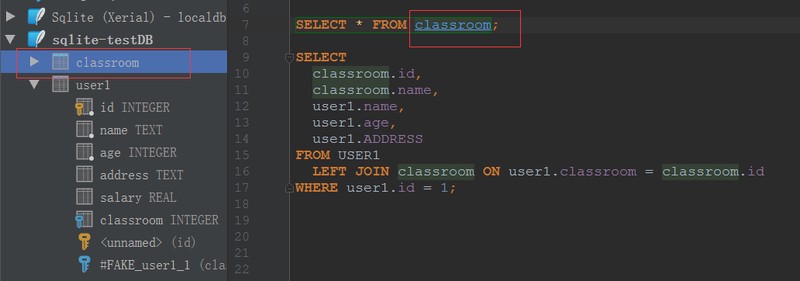
当在datagrip的文本编辑区域编写sql时,按住键盘Ctrl键不放,同时鼠标移动到sql关键字上,比如表名、字段名称、或者是函数名上,鼠标会变成手型,关键字会变蓝,并加了下划线,点击,会自动定位到左侧对象树,并选中点击的对象

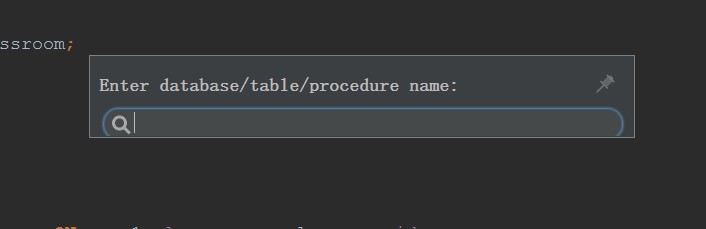
「2、快速导航到指定的表、视图、函数等:」
在datagrip中,使用Ctrl+N快捷键,弹出一个搜索框,输入需要导航的名称,回车即可

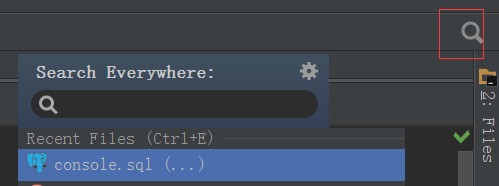
「3、全局搜索」
连续两次按下shift键,或者鼠标点击右上角的搜索图标,弹出搜索框,搜索任何你想搜索的东西

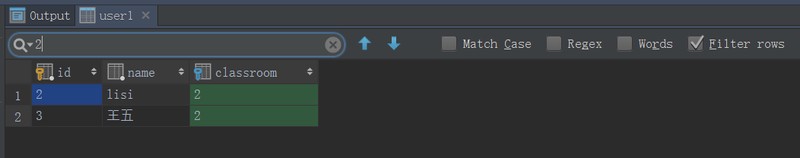
「4、结果集搜索」
在查询结果集视图区域点击鼠标,按下Ctrl+F快捷键,弹出搜索框,输入搜索内容,支持正则表达式、过滤结果

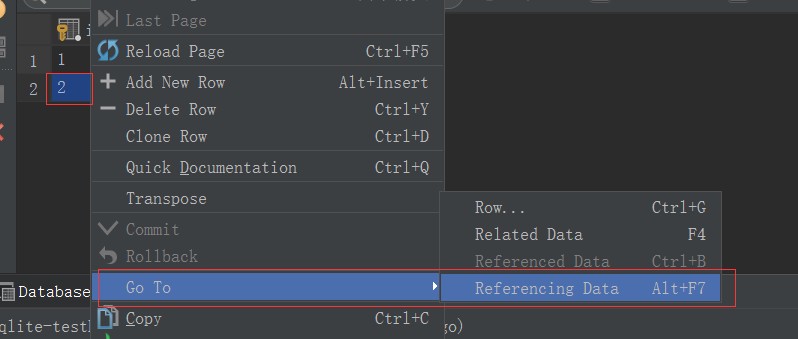
「5、导航到关联数据」
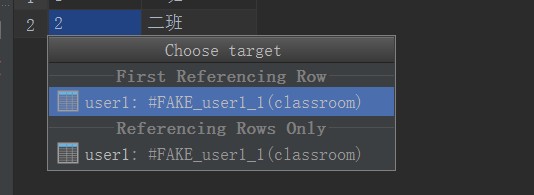
表之间会有外检关联,查询的时候,能直接定位到关联数据,或者被关联数据,例如user1表有个外检字段classroom指向classroom表的主键id,在查询classroom表数据的时候,可以在id字段上右键,go to,referencing data

选择要显示第一条数据还是显示所有数据

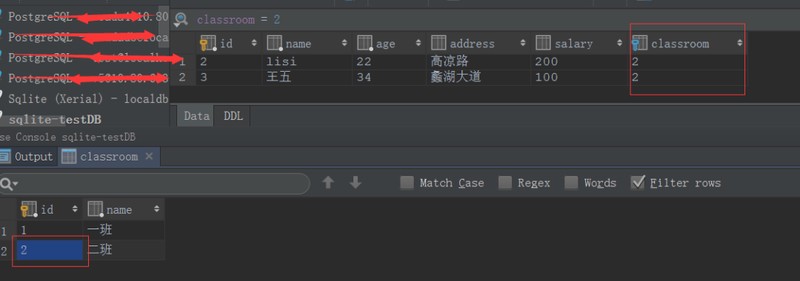
会自动打开关联表的数据

相反,查询字表的数据时,也能自动定位到父表
「6、结果集数据过滤」
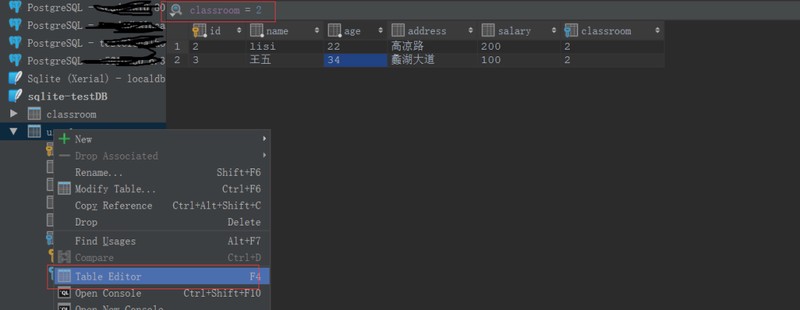
对于使用table edit(对象树中选中表,右键->table editor)打开的结果集,可以使用条件继续过滤结果集,如下图所示,可以在结果集左上角输入款中输入where条件过滤

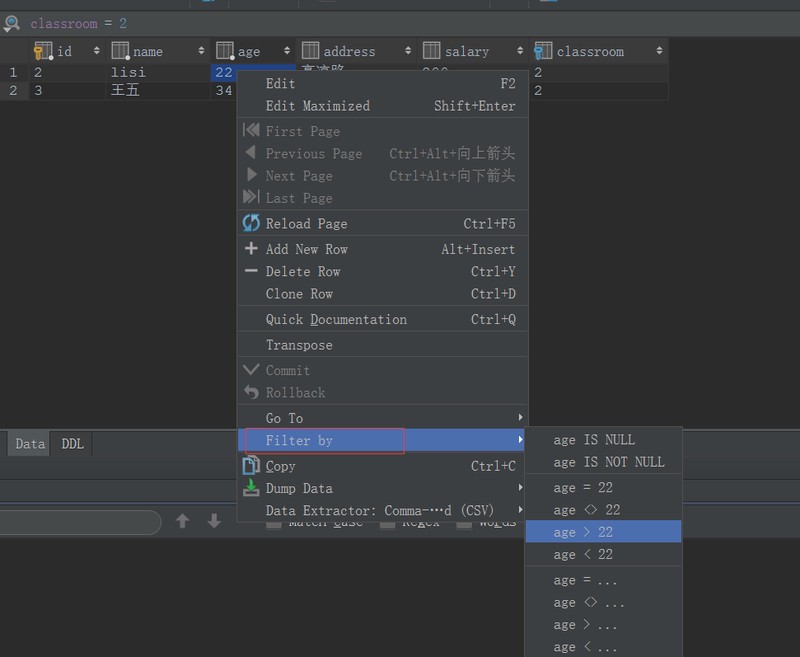
也可以对着需要过滤数据的列右键,filter by过滤

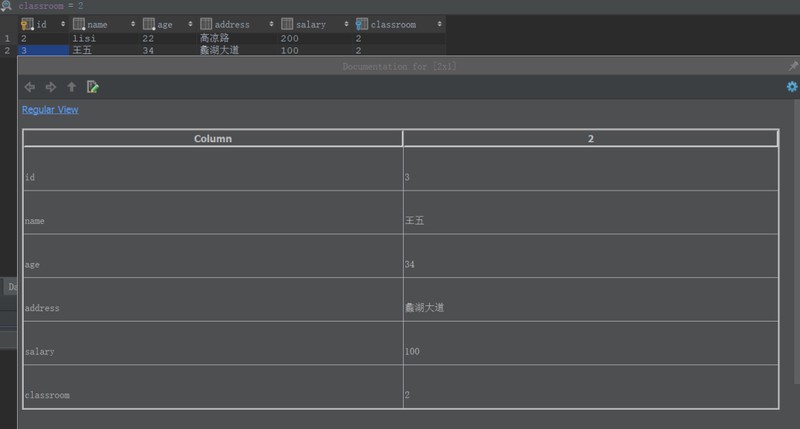
「7、行转列」
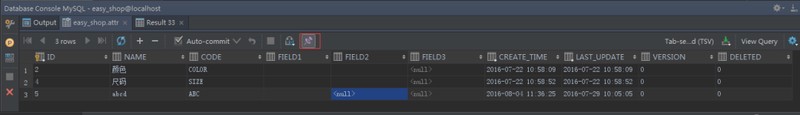
对于字段比较多的表,查看数据要左右推动,可以切换成列显示,在结果集视图区域使用Ctrl+Q快捷键

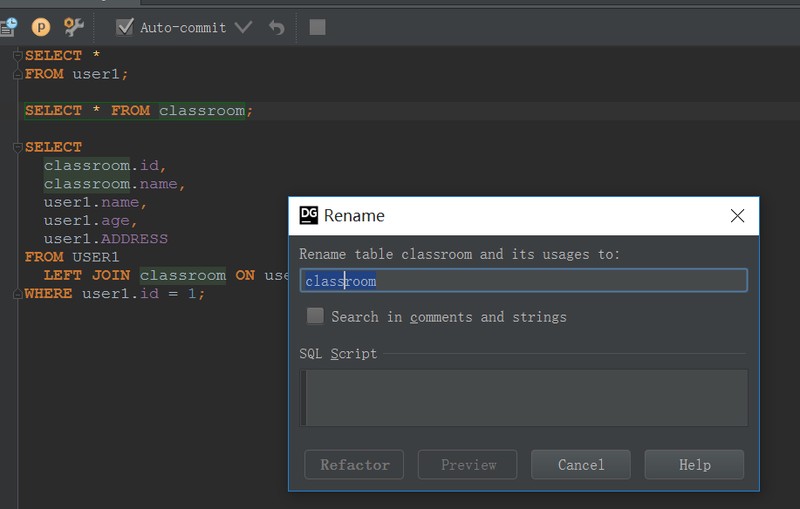
1、变量重命名
鼠标点击需要重命名的变量,按下Shift+F6快捷键,弹出重命名对话框,输入新的名称

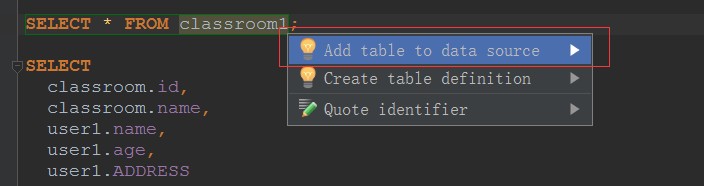
2、自动检测无法解析的对象
如果表名、字段名不存在,datagrip会自动提示,此时对着有问题的表名或字段名,按下Alt+Enter,会自动提示是否创建表或添加字段

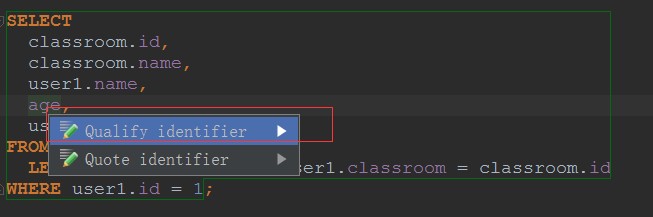
3、权限定字段名
对于查询使用表别名的,而字段中没有使用别名前缀的,datagrip能自动添加前缀,鼠标停留在需要添加别名前缀的字段上,使用Alt+Enter快捷键

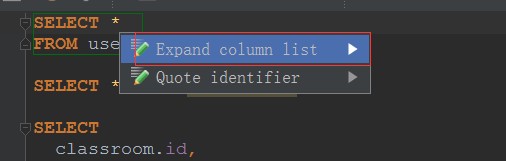
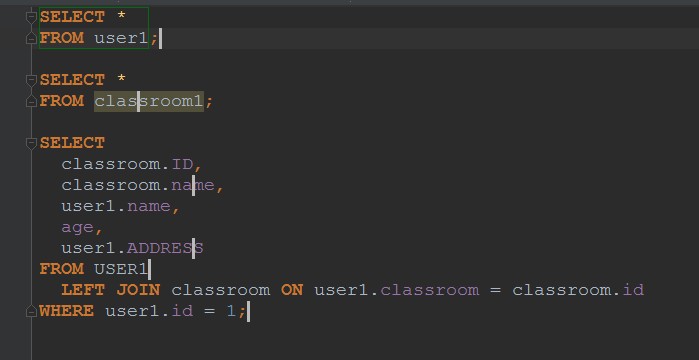
4、通配符自动展开
查询的时候我们会使用select _查询所有列,这是不好的习惯,datagrip能快速展开列,光标定位到_后面,按下Alt+Enter快捷键

5、大写自动转换
sql使用大写形式是个好的习惯,如果使用了小写,可以将光标停留在需要转换的字段或表名上,使用Ctrl+shift+U快捷键自动转换
6、sql格式化
选中需要格式化的sql代码,使用Ctrl+Alt+L快捷键
「datagrip提供了一个功能强大的编辑器,实现了notpad++的列编辑模式」
1、多光标模式
在编辑sql的时候,可能需要同时输入或同时删除一些字符,按下alt+shift,同时鼠标在不同的位置点击,会出现多个光标

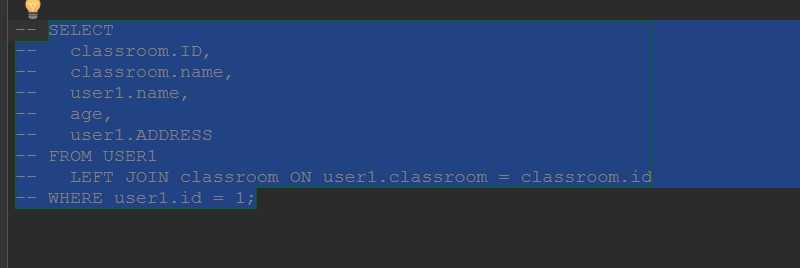
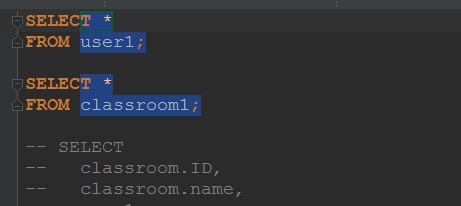
2、代码注释
选中要注释的代码,按下Ctrl+/或Ctrl+shift+/快捷键,能注释代码,或取消注释

3、列编辑
按住键盘Alt键,同时按下鼠标左键拖动,能选择多列,拷贝黏贴等操作

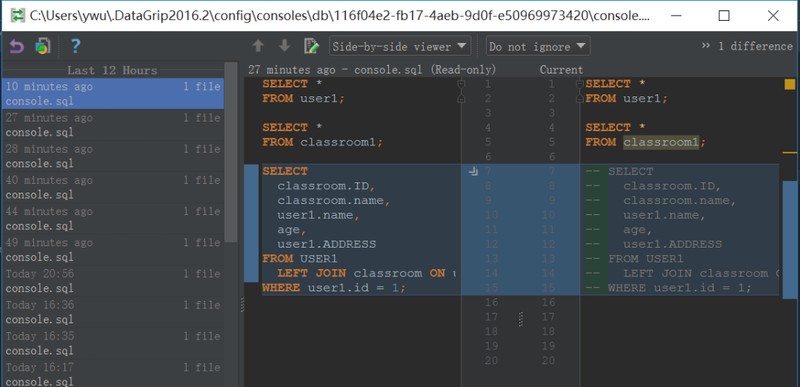
4、代码历史
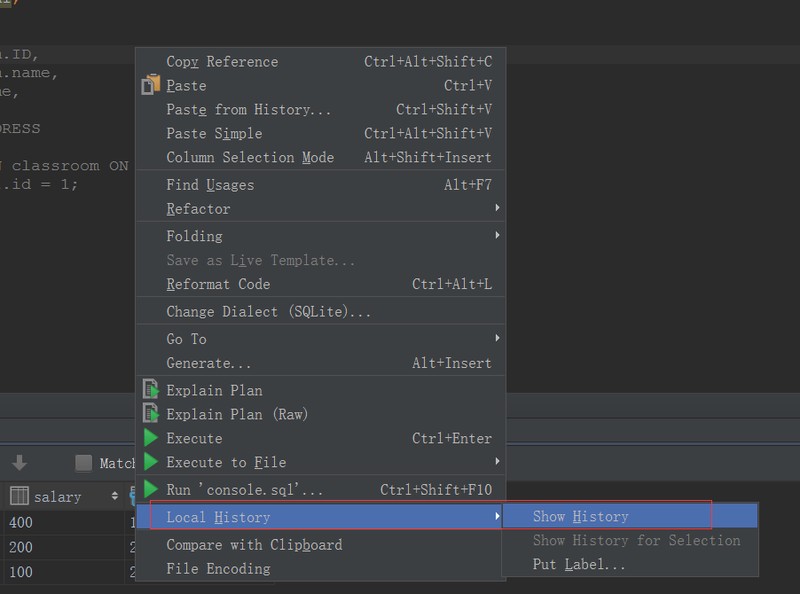
在文本编辑器中,邮件,local history,show history,可以查看使用过的sql历史

命令历史