DataGrip的简单设置及使用
DataGrip是一款数据库管理客户端工具,方便连接到数据库服务器,执行sql、创建表、创建索引以及导出数据等。和Intellij IDEA是一个公司。
下载链接 https://www.jetbrains.com/datagrip/download
安装完成后,打开软件。
会发现和IDEA特别像,界面包括设置都和IDEA都差不多。
连接数据库
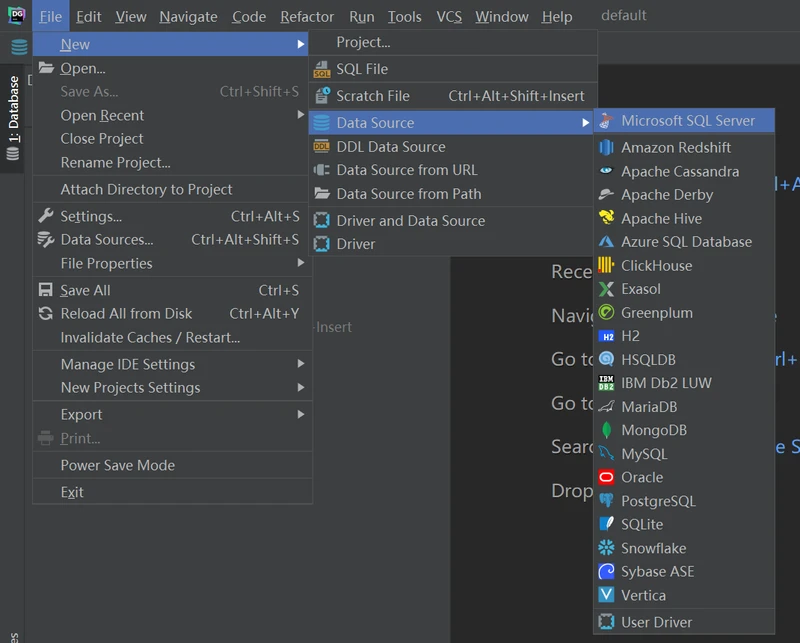
File->New>DataSource>Microsoft SQL server(这里我以SqlServer为例)

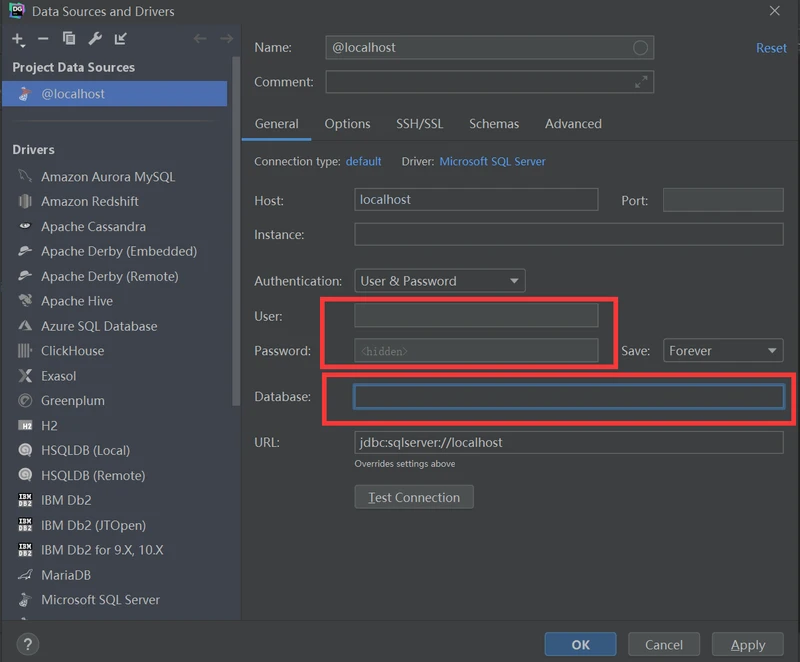
然后输入数据库登录的用户名,密码,以及数据库名称

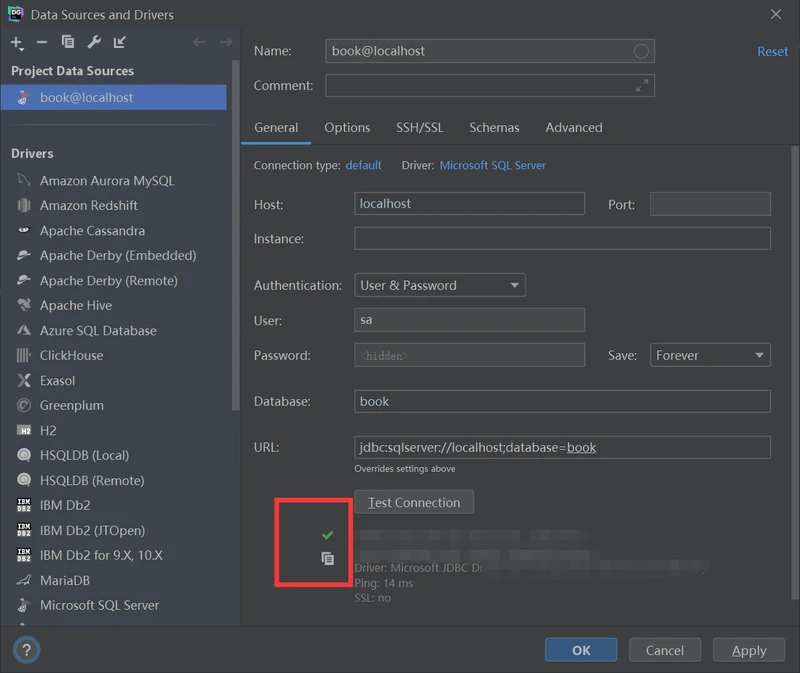
输入完成后,点击下方的 “Test Connection” ,如果无误会显示测试成功

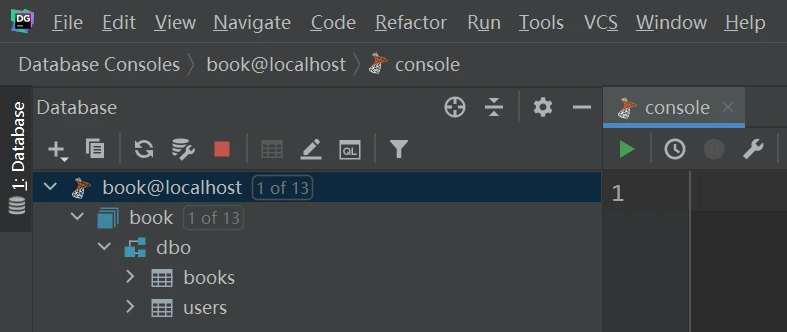
这时候就进入到了数据库管理页面
左上区域显示了当前数据库连接,展开后会显示数据库表等信息。

数据库常用操作
查询数据、修改数据、插入数据、删除数据、创建数据库、表等。
SQL语句的执行
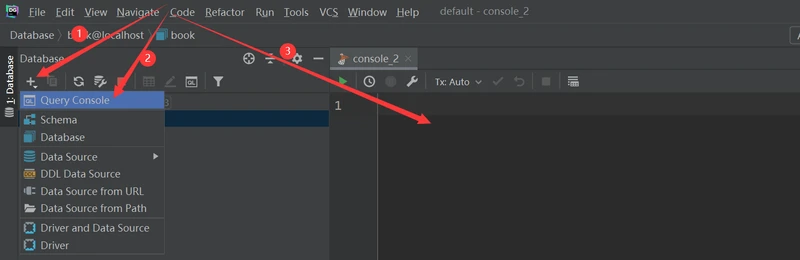
点击左上方的 “+” 号,然后选择 “Query Console” 这时右面会出现一个查询控制台,就可以在里面写SQL语句了。

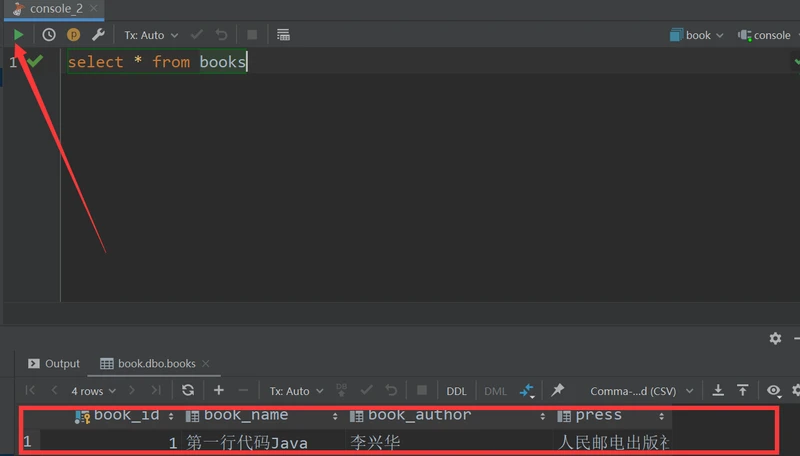
写完 sql 语句后,点击左上侧绿色箭头执行,下面就会出现查询的结果

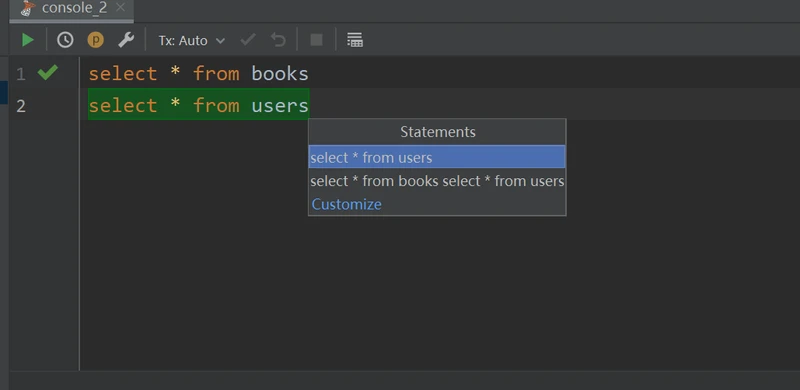
当有多条SQL语句时,可以通过快捷键Ctrl+Enter来执行指定SQL语句

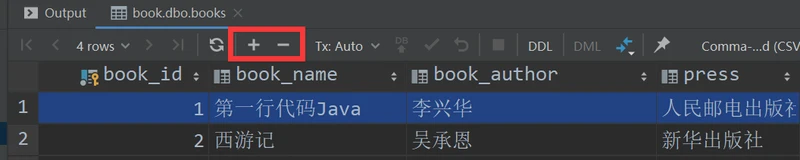
删除数据
添加行、删除行可以直接通过查询列表上方的 “+” 号或者 “-” 号进行操作。

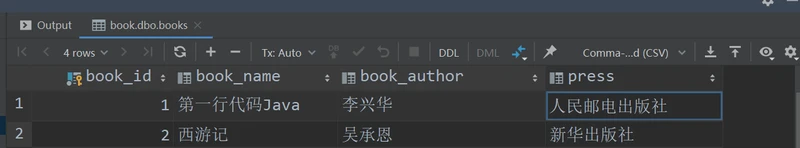
编辑数据
直接双击要修改的列,输入修改后的值,回车,完成

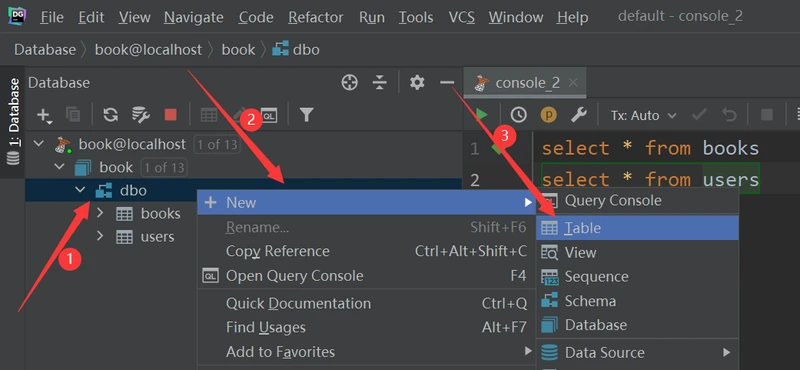
创建表
选中连接的数据库,点击 “+” 号,选中 “Table”。

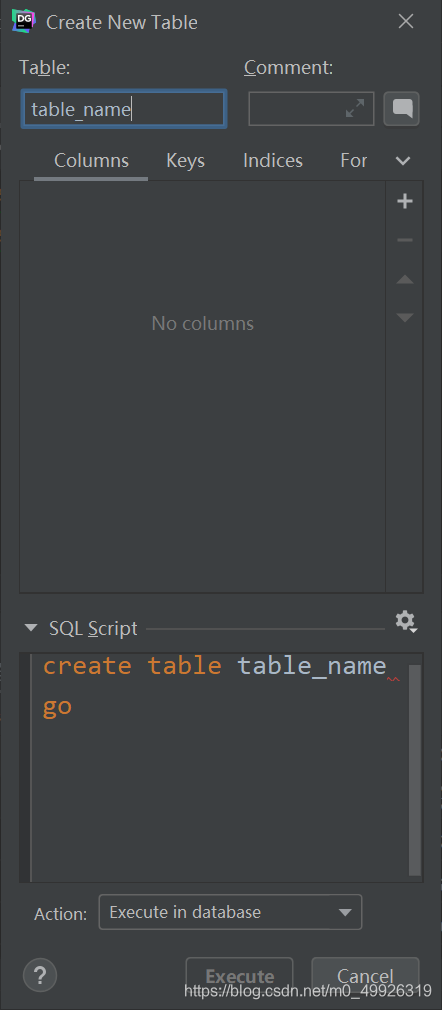
弹出一个编辑框,可以在里面输入要创建的表的信息

顶部可以填写表名、表注释,中间可以点击右侧绿色+号添加列,列类型 type 也是能自动补全,default 右侧的消息框图标点击后能对列添加注释,旁边的几个 tab 可以设置索引及外键。
创建的DDL语句也会在下方显示
数据库导出
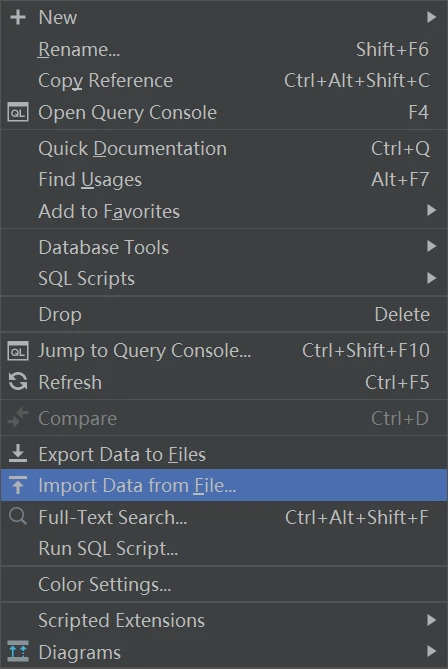
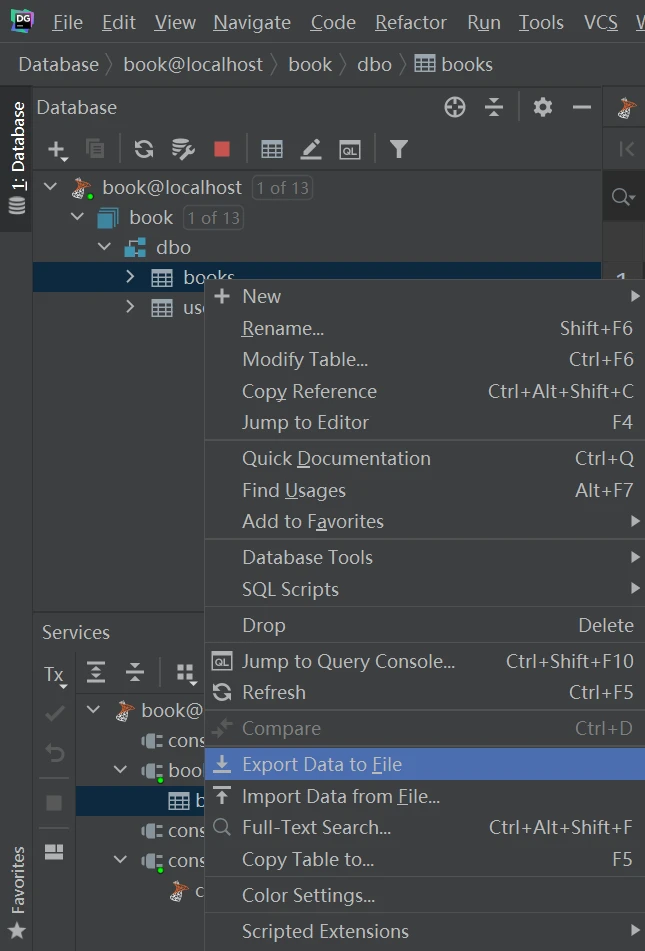
选择需要导出数据的表,右键 Export Data to File

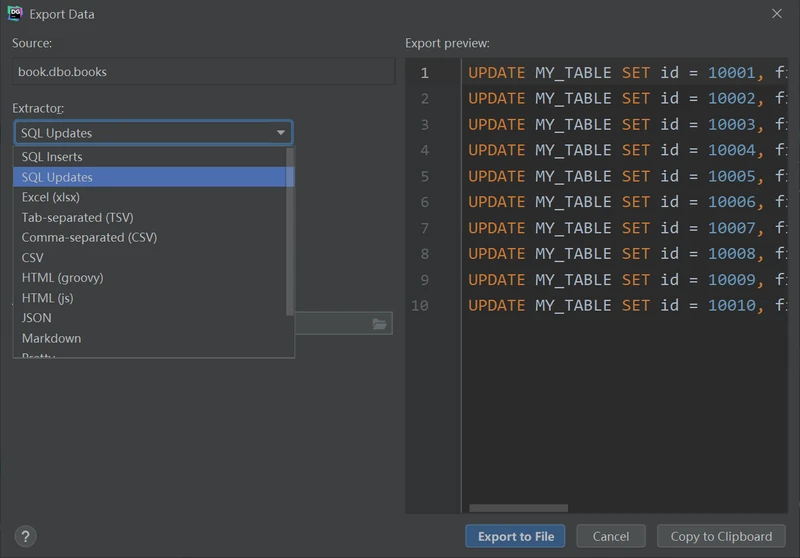
可以导出 insert、update 的SQL语句,也能导出为 html、Excel、Markdown等格式的数据

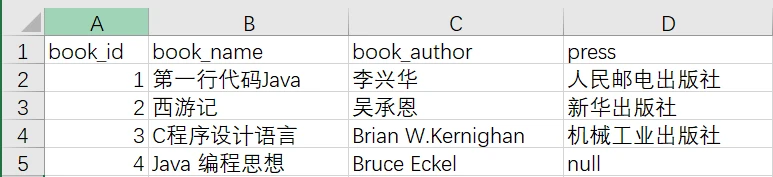
导出Excel如下

导入数据,选择 Import Data from File